ALL
feature
School Case Study
TRAILS
ROLES.
prototyping, hi-fi mockups
user research and analysis
wireframing, interaction design
DURATION. GROUP.
2 weeks, individual
DELIVERABLES.
Based on user research seek a new feature to add an prototype into an existing application.


All Trails
In Canada, wildfire intensity increased by 20% over the last 80 years. Knowing what trails you want to hike on and fire impacts could save a life, and an experience.
overview
Background.
AllTrails is a fitness and travel mobile app, allowing users to view a range of physical fitness activities ranging from leisurely to demanding, and quick jaunts to extended adventures.
Objective.
Through user studies and existing app research, I aim to add a ferature that can be implemented into the application to improve experience and enhance existing favourite features.
User Research.
To start my process, I needed to know which features of the app are favoured, and what could be improved. I conducted interviews with a diverse range of app users, analyzing their feelings and interactions to inform my design process. Through asking targeted questions and observing how users discover and complete tasks, I focused on both first-time and experienced users to identify design opportunities and prioritize app features for improvement or development.


I discovered the map feature was highly beneficial and the most engaging, while the diversity of information about the trails was the most useful to users.
User Flow & Ideation.
By analyzing the patterns from the interviews, I narrowed down pain points and areas of interest. From this study, two key features were identified and conceptually wireframed and journey mapped for potential implementation.


Fire Map.
This feature would integrate into the existing map menu, maintaining the familiar trail interaction while displaying fire damage and trail conditions.
Profile Page.
This feature allows users to create pre-defined filter profiles for the map menu, streamlining trail discovery and providing quicker access to relevant information.
Feature Implementation.
By analyzing the patterns from the interviews, I narrowed down pain points and areas of interest. From this study, two key features were identified and conceptually wireframed and journey mapped for potential implementation.
Trail Safety Focus.
User interviews revealed that AllTrails stands out for its focus on current trail conditions, including UV index and weather effects, with the added fire map enhancing safety and predictability.
Map Feature Enhancement.
The filterable map is a highly used feature in the app, and adding this enhancement will be quickly noticed by users, improving their emotional experience.
Rising Fire Risks.
In the past decade, fire risks and impacts have surged. In the US, fire death rates per million people rose by 18%, while in Canada, wildfire intensity increased by 20% over the last 80 years.
Feature Walkthrough.

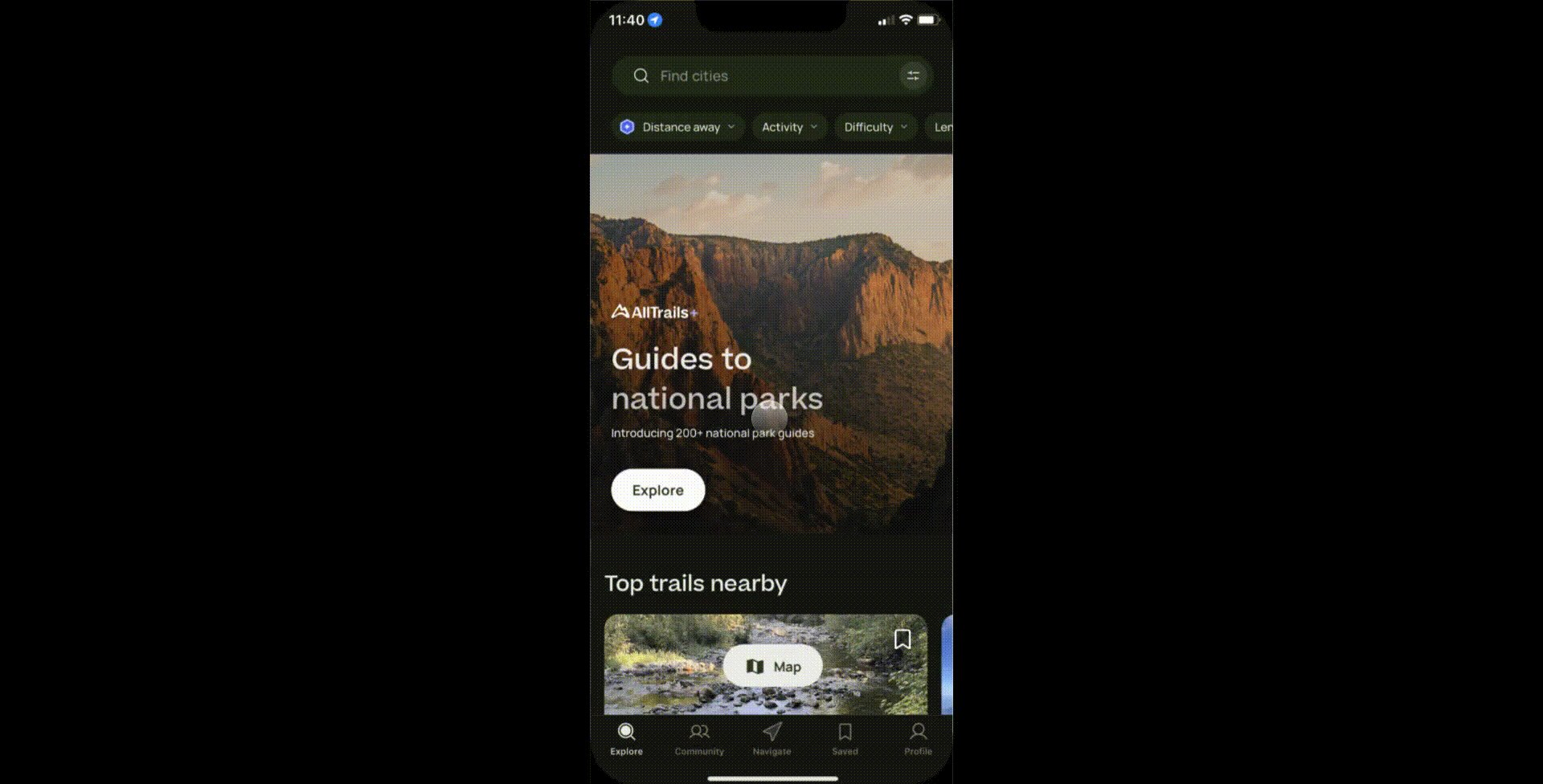
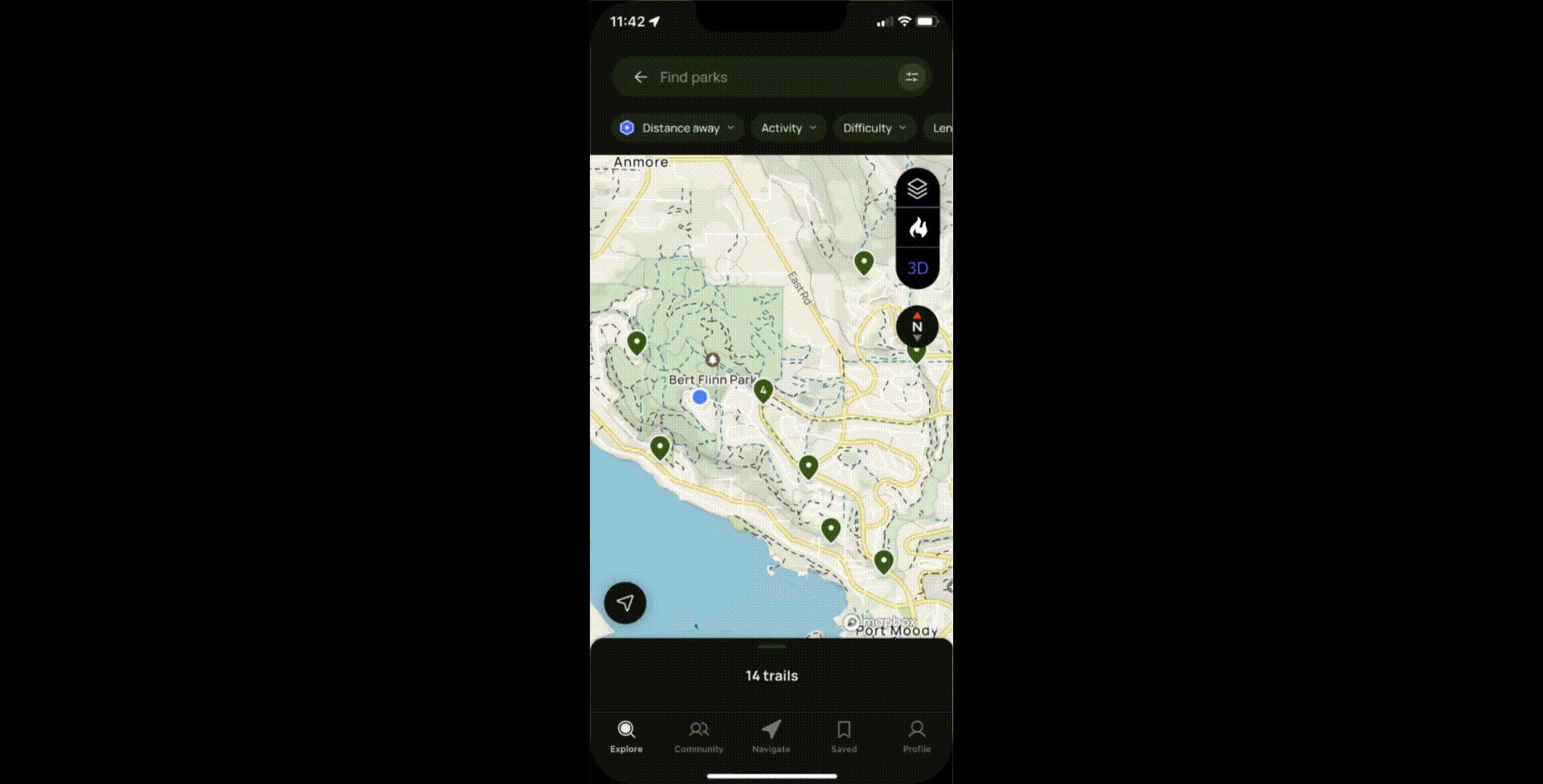
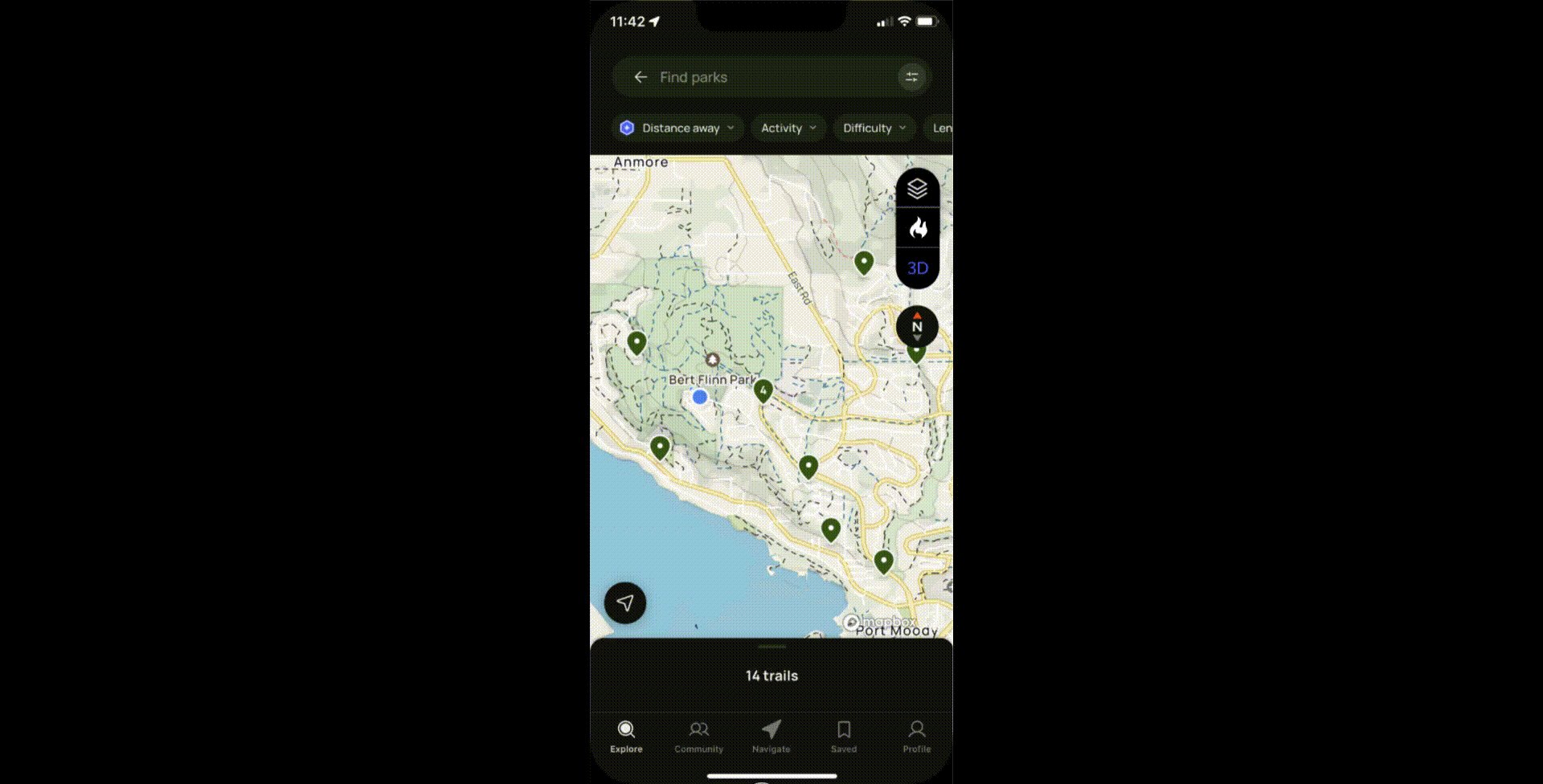
landing page.
When opening the app, the original animation will cue and the user will click on the map button to access the existing interactive trail map menu.

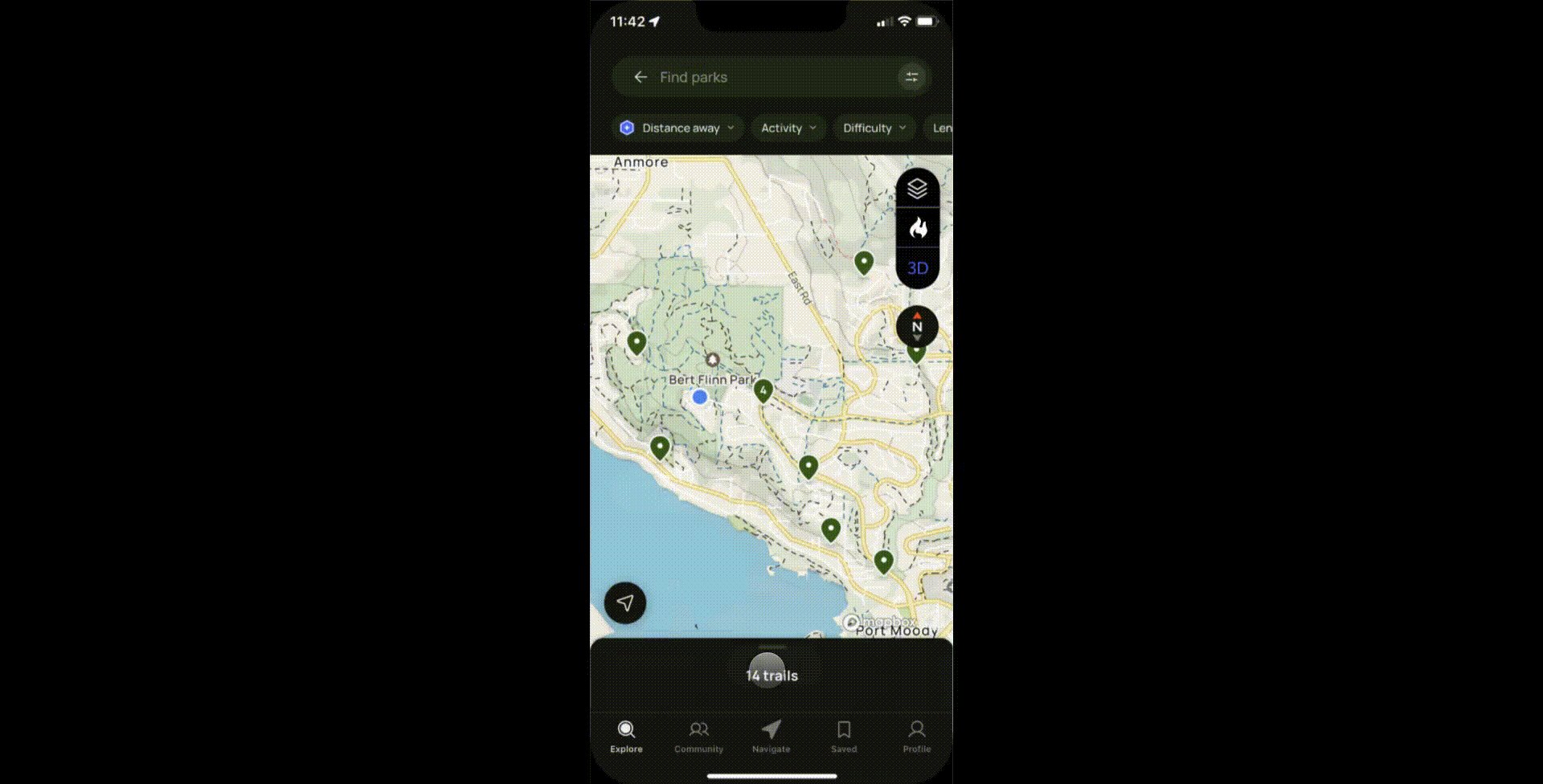
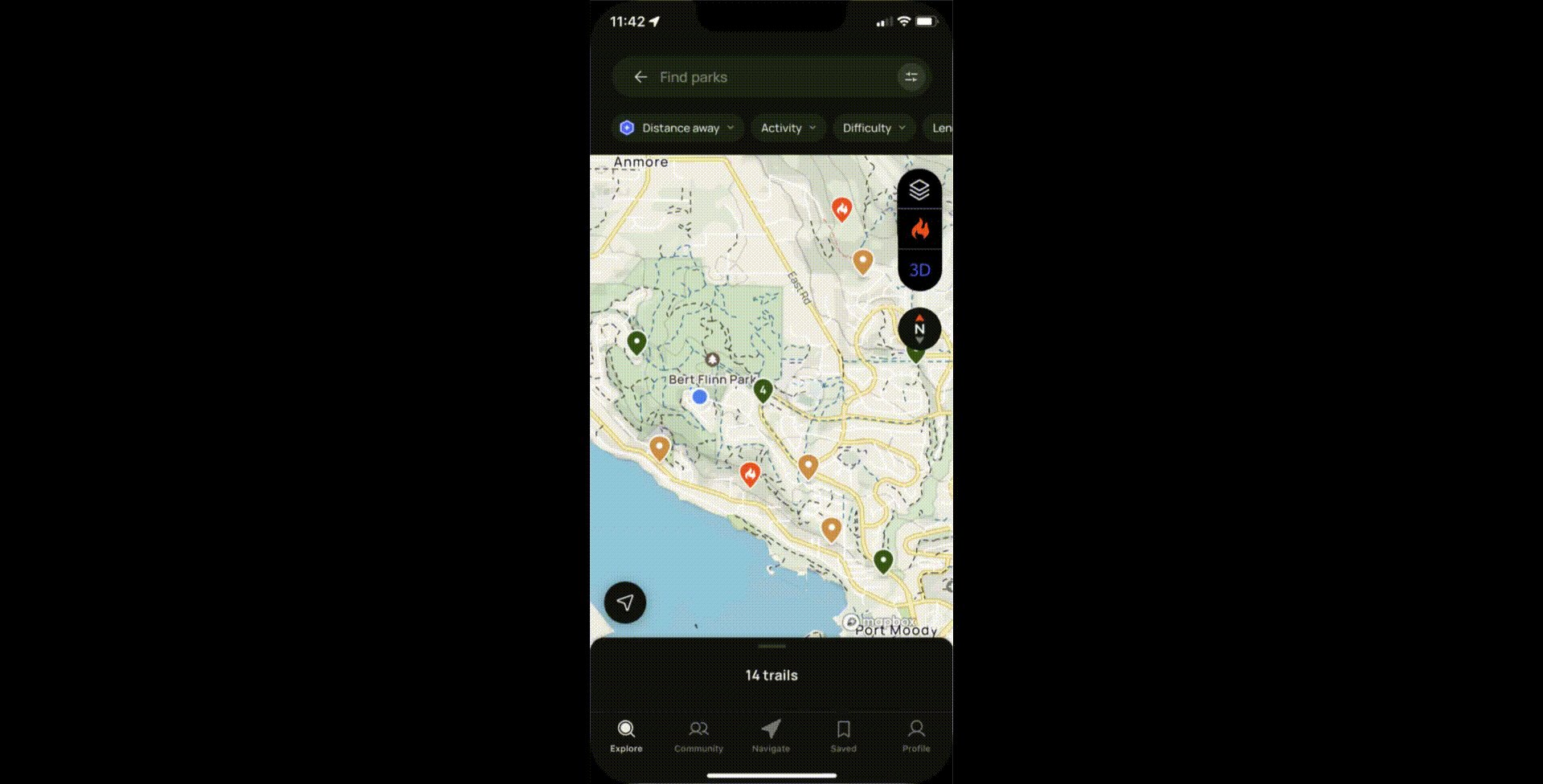
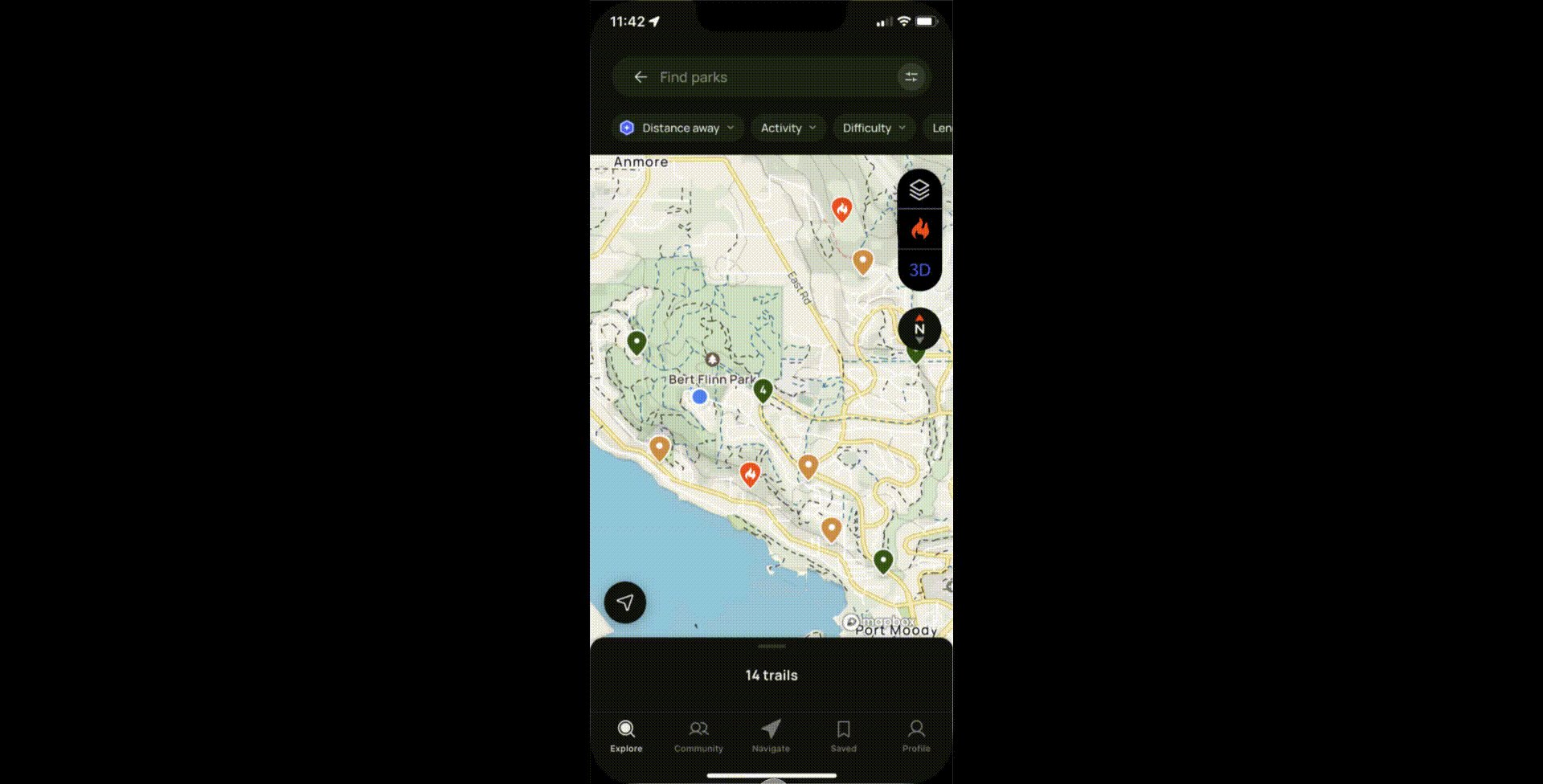
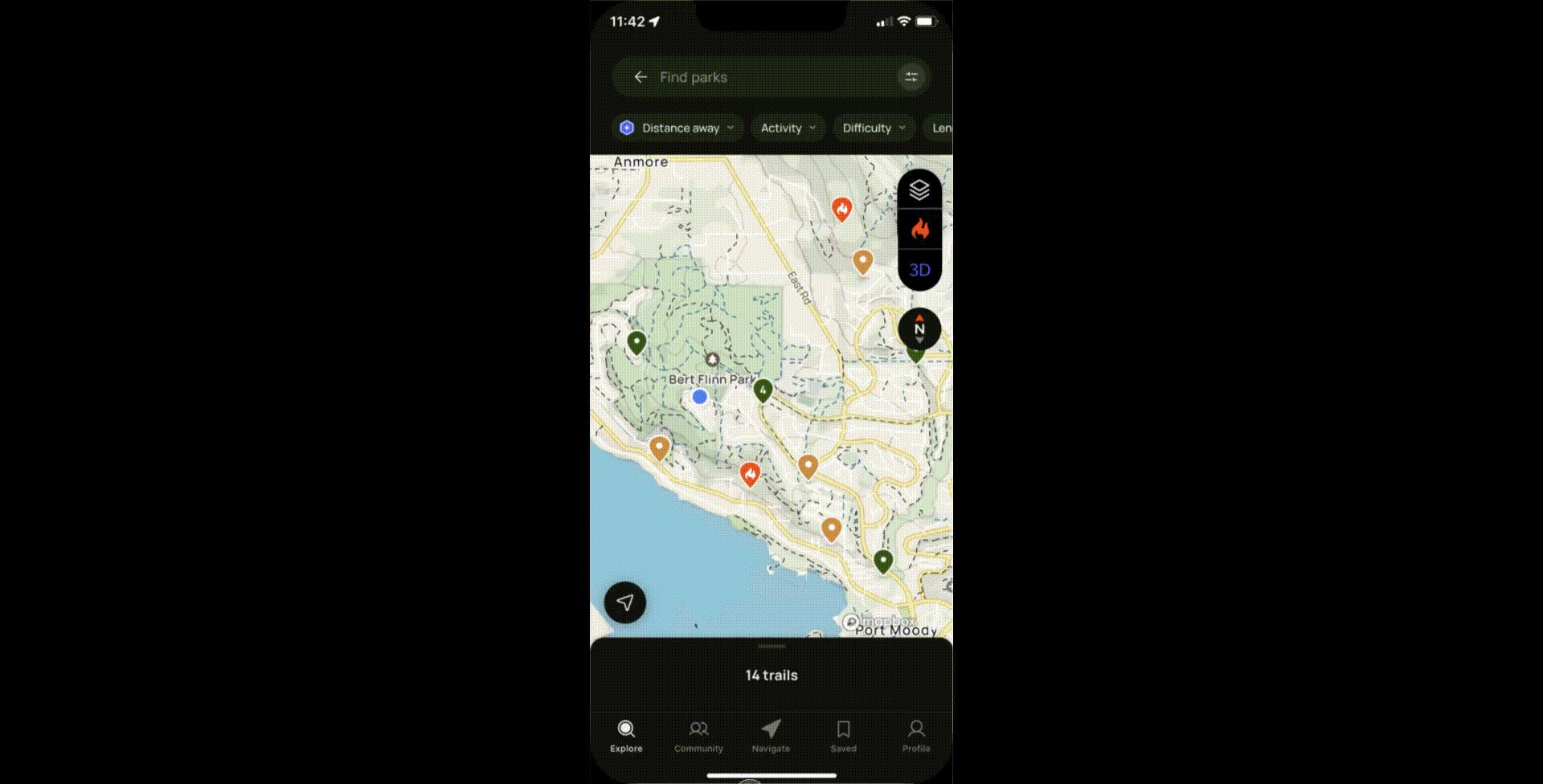
fire map.
Access the fire toggle, located in the right sidebar. When clicked, users can access information about current/recent fires and their impact on the trails. Unaffected trails reman green.

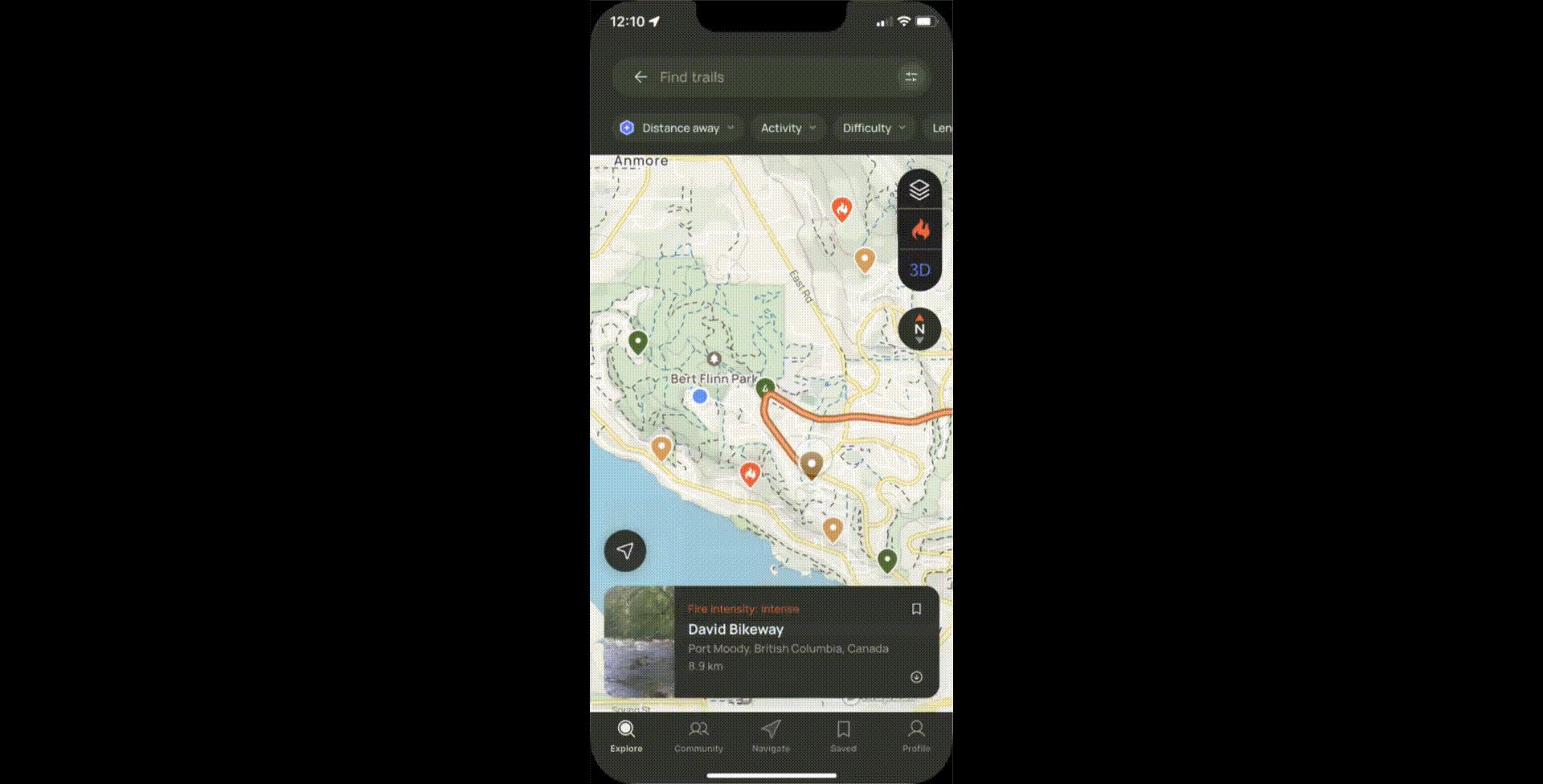
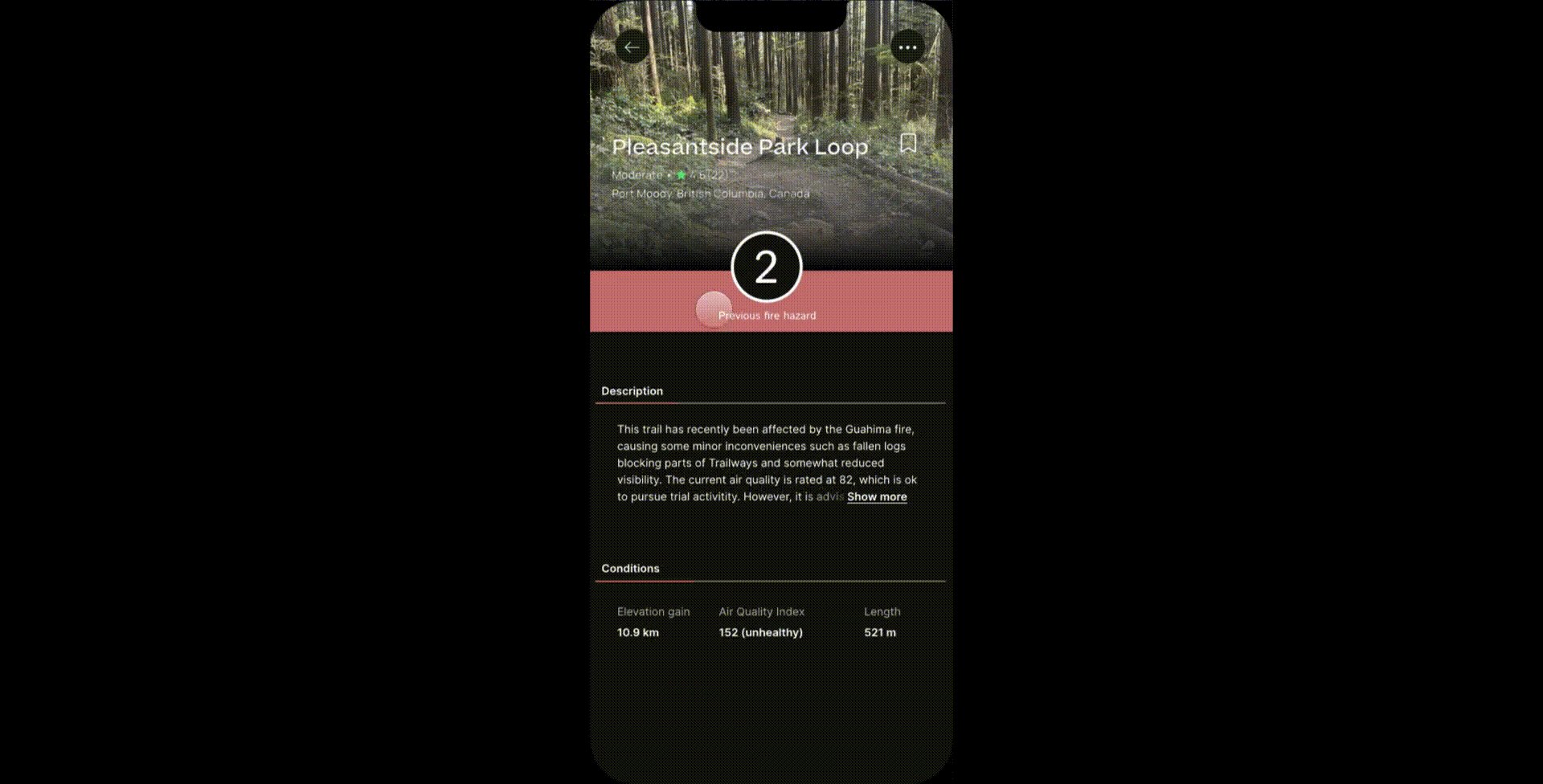
trail damage assessment.
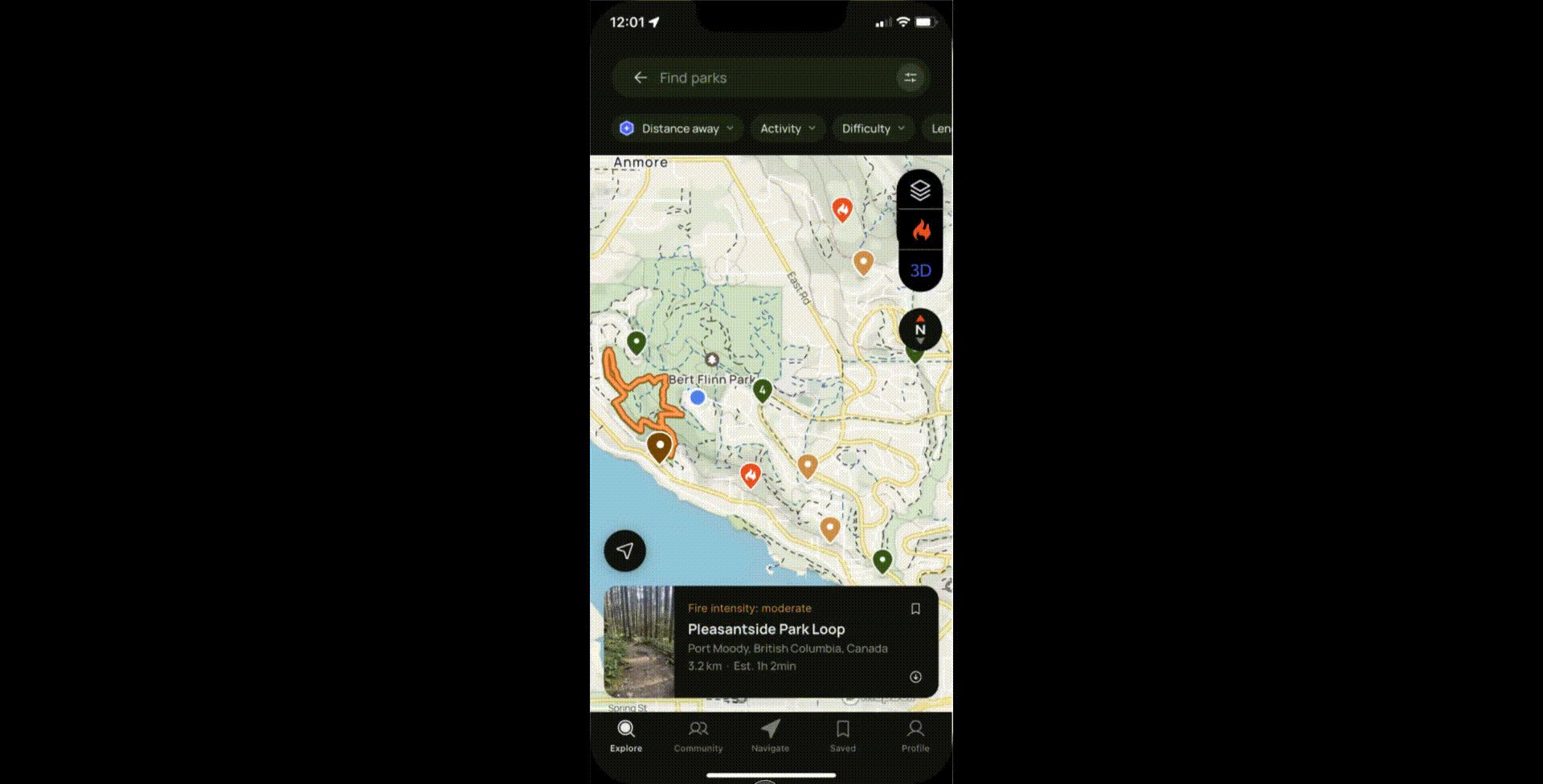
Clicking on an affected trail will redirect the user to an information page displaying details such as trail damage assessment, current air quality, trail length, and elevation gain.

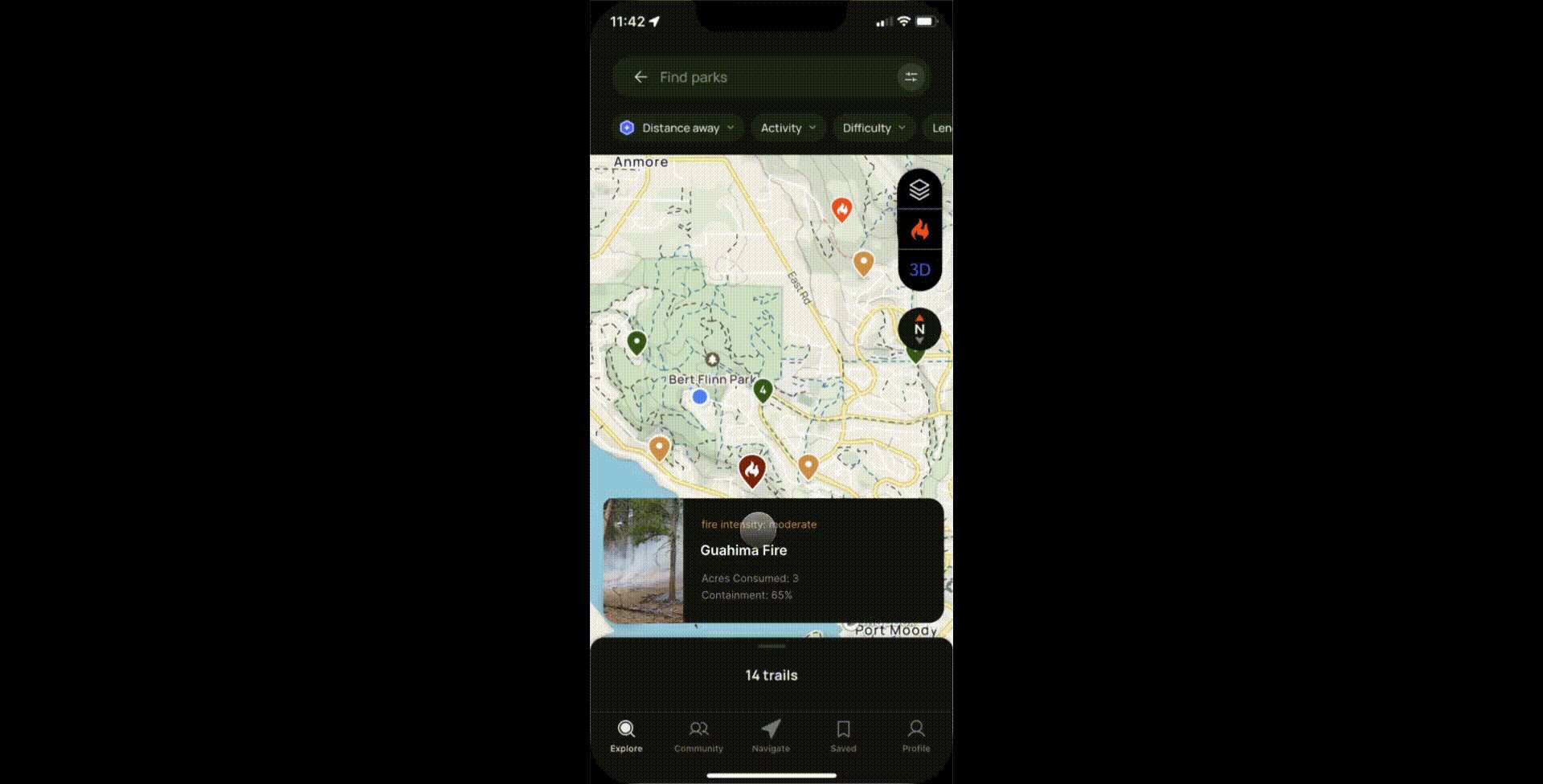
current fire conditions.
When a user clicks on a nearby fire pin, they will be directed to an information page providing details on the current fire conditions, containment efforts, and the acreage affected by the fire.
Additionally, users can access information about trails impacted by the fire from this page.
Take-a-ways.
The project greatly improved my ability to create high-fidelity interactive mock-ups, especially with my first experience using Protopie. This skill is valuable for smoother user experience research and identifying potential issues, offering more flexibility than wireframes or limited prototypes.
Looking back, I would focus on enhancing the trail and fire information pages with more detailed data. Currently, the information only scratches the surface of fire control, and I would have liked to explore this further to provide users with more comprehensive details for better decision-making.